The following blog will make you understand about the usage of the render method in LWC like when to use render in your Component and it will also let you know some key points related to render method.
Generally, many of us have the perception that if we have to apply some logic after rendering of component then use the render method, but the render method behaves totally different from our perception. Let us see how it behaves with the help of an example.
Things to Remember:
The render method is not considered the lifecycle method of LWC.
It’s a protected method that is present inside LightningElement class.
If you have the requirement to change the look and feel of your component based upon some conditional logic then go for render.
render always returns the reference of HTML Template.
you can have multiple Templates inside your one component then switch between those templates based upon some business logic, render is used.
Things in action !!
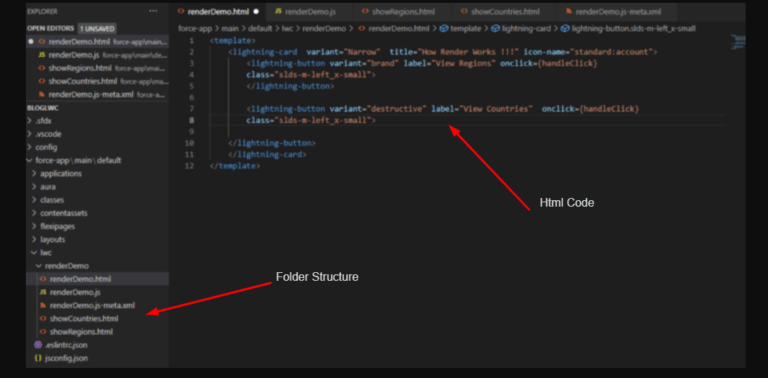
Let say we have a requirement to display the regions and countries of users on button click. To achieve this in LWC, we have created a component named as renderDemo which will contain the necessary .html, .js, and meta-xml file. Apart from that, we have two separate .html files representing counties and regions as shown below in the image.

VS Representation: renderDemo.html
<template>
<lightning-card variant="Narrow" title="How Render Works !!!" icon name="standard:account">
<lightning-button variant="brand" label="View Regions" onclick={handleClick} class="slds-m-left_x-small">
</lightning-button>
<lightning-button variant="destructive" label="View Countries" onclick={handleClick} class="slds-m-left_x-small">
</lightning-button>
</lightning-card>
</template>2. Image present below shows the visual presentation of the main component i.e. renderDemo.

Main Component : renderDemo
3. As soon as the user clicks on regions or country button the template corresponding to user input will get loaded and the output will be displayed to user. The dynamic change of template on button click is done with the help of render method.
4. Below image shows the .js controller of your component with some useful code explanatory messages.

Make sure all your HTML templates are imported in the .js File of your component as shown above.
userInput variable is declared which is used to store the input given by the user.
handleClick is used to capture the click event and it will fetch the label of the button clicked by the user and put that value inside userInput.
the render method will check the value present inside the userInput variable and will return the reference of the respective template
import { LightningElement } from 'lwc';
import showCountry from './showCountries.html';
import showRegions from './showRegions.html';
import mainMenu from './renderDemo.html';
export default class RenderDemo extends LightningElement {
userInput = '';
handleClick(event){
this.userInput = event.target.label;
}
connectedCallback(){
console.log('present inside connected call back');
}
render(){
return this.userInput === 'View Regions' ? showRegions : this.userInput === 'View Countries'? showCountry:mainMenu
}
}5. The source code and output of showRegions.html and showCountries.html is shown below.

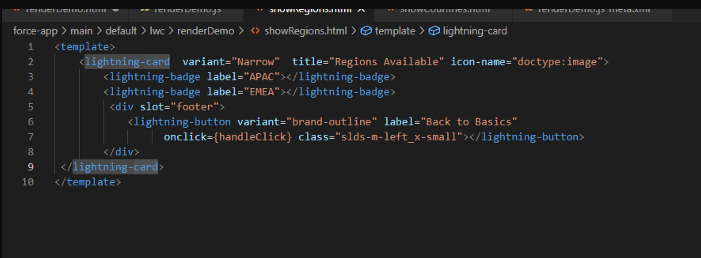
VS Representation: showRegions.html
<template>
<lightning-card variant="Narrow" title="Regions Available" icon-name="doctype:image">
<lightning-badge label="APAC"></lightning-badge>
<lightning-badge label="EMEA"></lightning-badge>
<div slot="footer">
<lightning-button variant="brand-outline" label="Back to Basics" onclick={handleClick} class="slds-m-left_x-small"></lightning-button>
</div>
</lightning-card>
</template>
Output: showRegions.html

VS Representation : showCountries.html
<template>
<lightning-card variant="Narrow" title="Countries Available" icon-name="standard:address">
<lightning-badge label="France"></lightning-badge>
<lightning-badge label="Japan"></lightning-badge>
<lightning-badge label="Switzerland"></lightning-badge>
<div slot="footer">
<lightning-button variant="brand-outline" label="Back to Basics" onclick={handleClick} class="slds-m-left_x-small"></lightning-button>
</div>
</lightning-card>
</template>
Output: showCountries.html
Note: Back to Basics button is used to move back to the main Component i.e renderDemo.
Simply called handleClick method on click of this button and the render method will take care of rest.
Hope, now you get an idea how and when to use render method in LWC. Stay tuned with the blog series #Salesforce_Dil_se and keep Learning !!
Quick Demo:-
Quick Demo

Comments